How To Add Facebook Login In Opencart
A lot of information required to create a new account may discourage the customer from signup. So using Opencart Social Login module user tin signup on to your site with the help of social networks.
This module allows the users to sign upwards for the Opencart site using social networks like Facebook, Twitter, Google, LinkedIn. The admin tin can manage settings for social networks on the back cease such as App ID, undercover central etc.
Social Commerce – Learn how to promote, influence purchase decision and sell products directly on social media channels.
Note:The site should be on secure server to utilize the google login.
Watch the beneath video tutorial to understand the extension workflow:
Searching for an experienced
Opencart Visitor ? Read More
Features
- Allows the users to sign up using social networks.
- Customer select one of their preferred social network to sign upwardly on the site.
- Customer tin can choose one amongst the diverse social account to login.
- Admin can enable or disable the customer to login into their site using social networks.
- Admin can manage settings for social networks on the backend such as App ID, secret key etc.
- Increase Conversion Rate.
- No need to create a new account manually, the customer tin directly login through Social Network.
- The code is fully open & y'all tin can customize information technology according to your need.
Installation & Configuration
Opencart Social Login module installation is super easy you demand to move admin, catalog, system & paradigm folder in Opencart root directory that's information technology as per the screenshot.

You can too install the Opencart Social Login module by uploading the admin & catalog files through extension installer.

Now admin will go to Extensions > Modifications and and then click on refresh button similar the paradigm beneath.

Now, under Extension > Modules, Install the Opencart Social Login module like this way.

When the admin will click on edit button, a new page volition open where the admin can enable or disable the module and enter Client Id / Consumer Central and Consumer Undercover / Secret Key for various Social Media.

Front-end
After configuration setting, Client can find various social networks at the login page and too sign up into their site using social networks like Facebook, Twitter, Google, LinkedIn. There is no need to fill various fields for sign upwardly.

Later on clicking on LinkedIn login button, beneath page volition be open for login.

After clicking on Google login button, below page volition exist open up for login.

After clicking on Twitter login button, below page volition be open for login.

Afterwards clicking on Facebook login push, beneath folio volition be open for login.

How to ready-upwardly Application for Google
You can create a Google application using this link https://console.developers.google.com/project
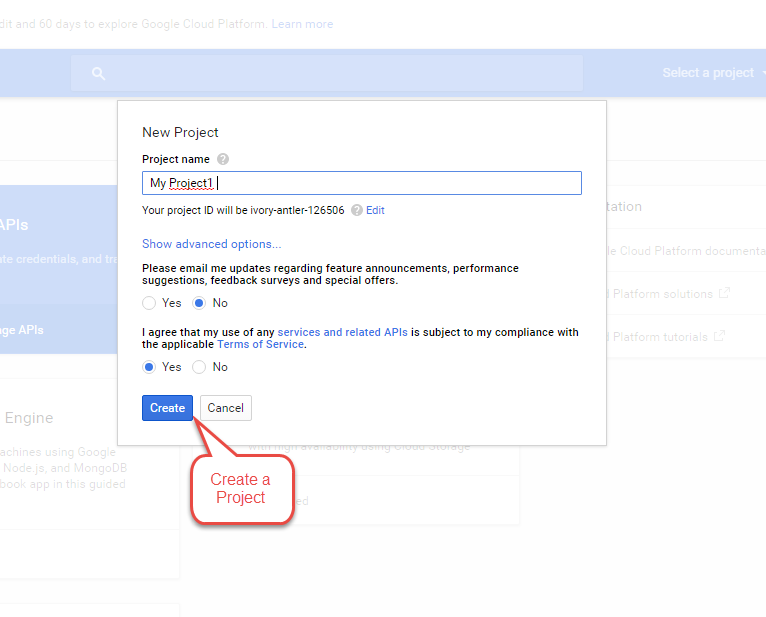
1. Subsequently clicking on above link, become to the Create Project.

2. Now get to "Manage Projection" and click on the name of the Project Name.

3. At present, the user will search the Gmail API from the search box so click on the Gmail link.

4. At present enable the API.

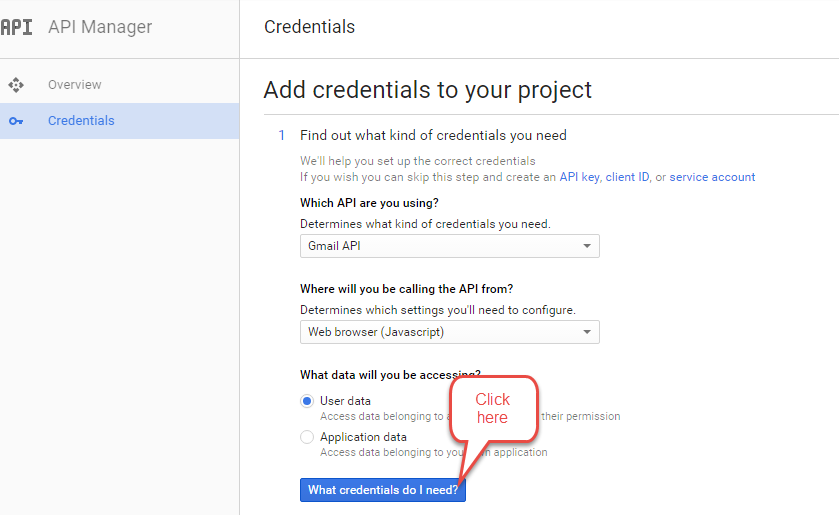
5. At present, click on Gmail API and y'all will have the below screen where you have to select credentials for your project.

6. Afterward clicking on "What Credentials do i need", a new page will open up where you have to enter Origin URL & path.

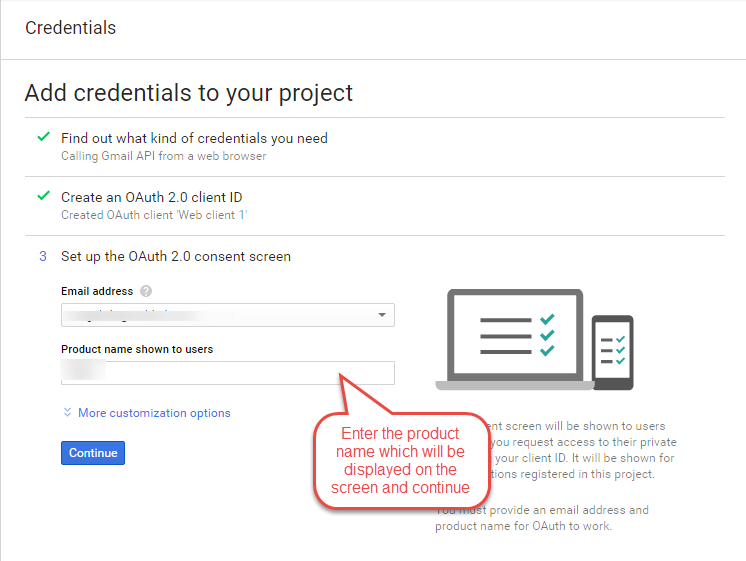
7. Now enter the product name which will appear on the screen.

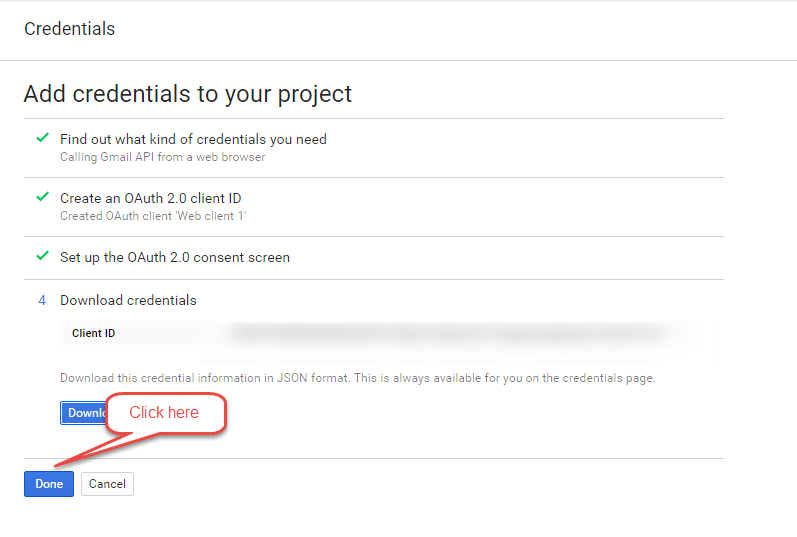
eight. You tin can come across the customer Id after inbound the product proper noun.

9. At last you will receive your Client Id And Customer Secret.

How to set-upward Application for Twitter
You can create a Twitter application using this link https://apps.twitter.com/
1. Click on "Create New App"

2. At present fill out the class to Create a New Twitter Awarding.

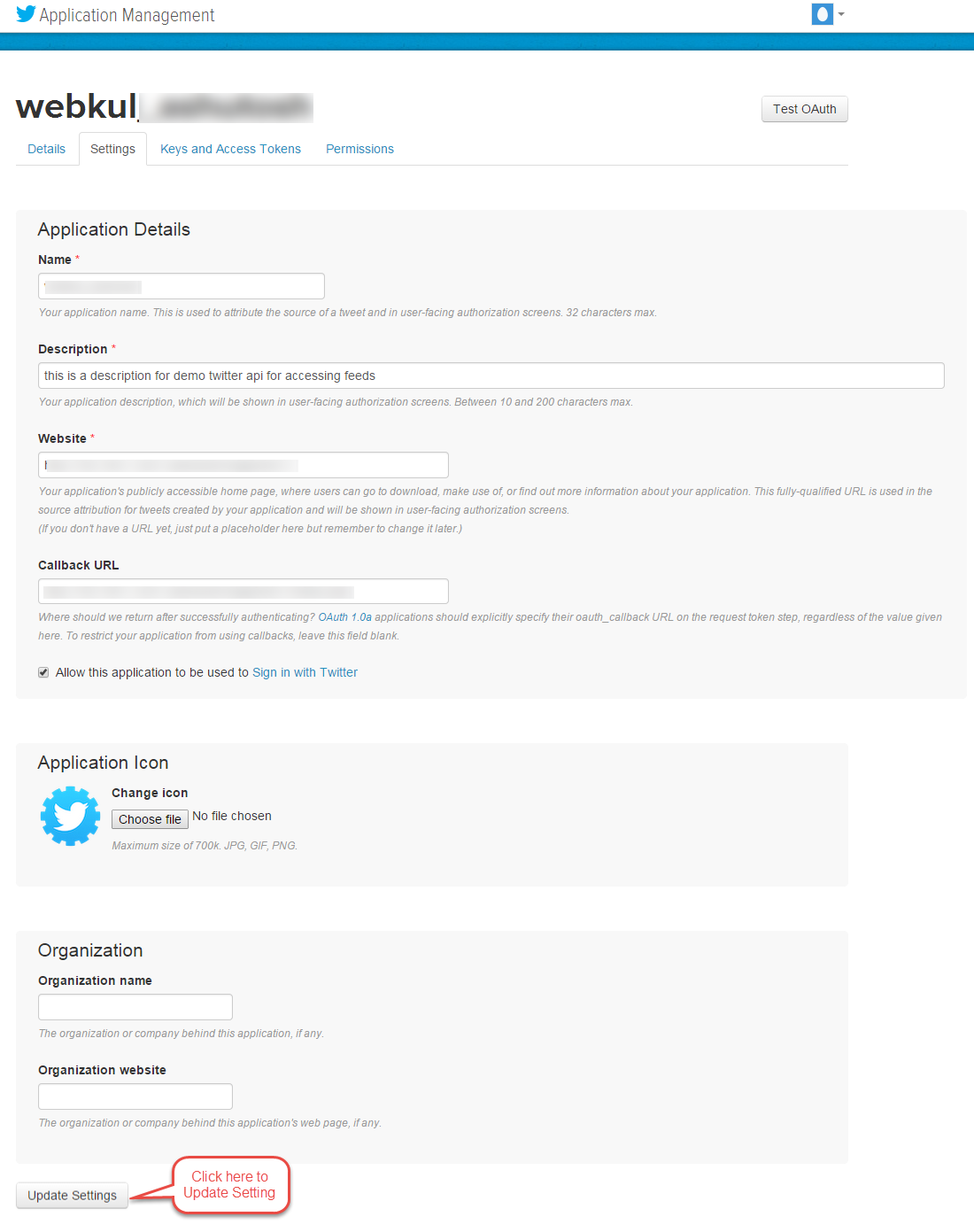
3. After creating an app become to the Settings and Click on Update Setting.

4. Receive your Consumer Key and Secret nether Keys And Access Tokens

Note:
Twitter don't transport Email Id of the customer at the time of Login. It sends only Screen Proper noun. So kindly update your E-mail Id and Password later on sign upward with Twitter.
How to set-upward Awarding for Facebook
You can create a Facebook application by following the steps beneath –
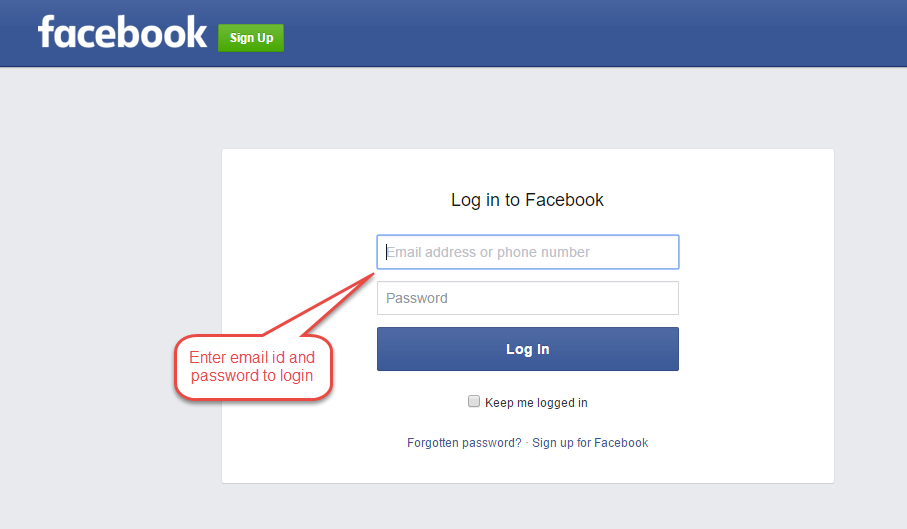
1. Become to this link https://developers.facebook.com/ and click on the Login Push button.

2. At present, enter your Facebook Username and Password and click the Login push button.

three. After login, go to the My Apps card selection and then click Add a New App.

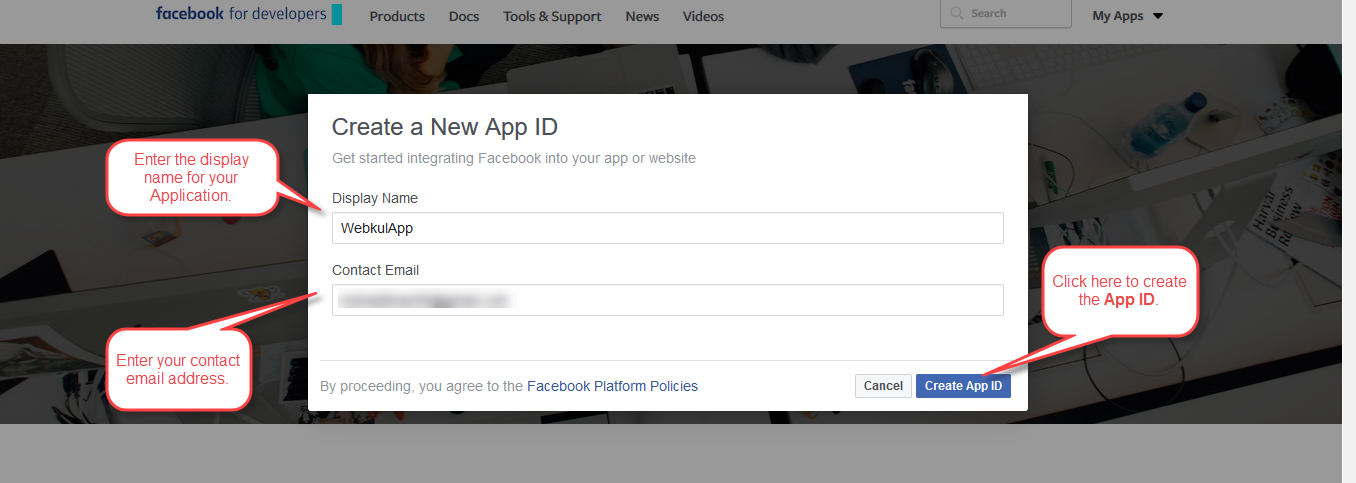
iv. Enter the Display Name for your app and the Contact email and click the Create App ID button.

5. Clicking Create App Id will bring up a pop-up, enter the text in the box and click Submit.

6. At present, the screen that comes upward Navigate to Settings->Basic. Here, you lot will get the App ID and the Underground Key.

7. At present, navigate to App Review and brand the app equally public.

8.After that, you needs to add a product Facebook Login.

ix. Once, the product get added so you need to select the platform for it.

10. Enter the website URL.

11.Afterwards enetring the website URL, the terminal footstep is to enter the redirecting URL then click on the Save push button.

How to set-upward Application for linkedIn
Y'all tin can create a LinkedIn application using this link https://www.linkedin.com/secure/programmer
1. After clicking on to a higher place link, click on "Create Application".

ii. Now fill out the form to annals a New Application.

three. After that, you lot tin receive Application details with your "Client ID" and "Client Secret".

four. Now add Redirect URL and update it.

That'southward all for the Opencart Social Login, all the same take whatever issue feel free to add together a ticket and let us know your views to make the module improve at HelpDesk Support.
Electric current Product Version - 3.3.0.i
Supported Framework Version - two.x.10.x, iii.x.ten.ten
How To Add Facebook Login In Opencart,
Source: https://webkul.com/blog/opencart-social-connect/
Posted by: galindowhistamed1951.blogspot.com


0 Response to "How To Add Facebook Login In Opencart"
Post a Comment